HTML: The Living Standard
Edition for Web Developers — Last Updated 16 January 2024
Edition for Web Developers — Last Updated 16 January 2024
table elementSupport in all current engines.
caption element, followed by zero or more
colgroup elements, followed optionally by a thead element, followed by
either zero or more tbody elements or one or more tr elements, followed
optionally by a tfoot element, optionally intermixed with one or more
script-supporting elements.HTMLTableElement.The table element represents data with more than one dimension, in
the form of a table.
Tables have rows, columns, and cells given by their descendants. The rows and columns form a grid; a table's cells must completely cover that grid without overlap.
Authors are encouraged to provide information describing how to interpret complex tables. Guidance on how to provide such information is given below.
Tables must not be used as layout aids. Historically, some web authors have misused tables in HTML as a way to control their page layout. This usage is non-conforming, because tools attempting to extract tabular data from such documents would obtain very confusing results. In particular, users of accessibility tools like screen readers are likely to find it very difficult to navigate pages with tables used for layout.
There are a variety of alternatives to using HTML tables for layout, such as CSS grid layout, CSS flexible box layout ("flexbox"), CSS multi-column layout, CSS positioning, and the CSS table model. [CSS]
Authors are encouraged to consider using some of the table design techniques described below to make tables easier to navigate for users.
table.caption [ = value ]Returns the table's caption element.
Can be set, to replace the caption element.
caption = table.createCaption()Ensures the table has a caption element, and returns it.
table.deleteCaption()Ensures the table does not have a caption element.
table.tHead [ = value ]Returns the table's thead element.
Can be set, to replace the thead element. If the new value is not a
thead element, throws a "HierarchyRequestError"
DOMException.
thead = table.createTHead()Ensures the table has a thead element, and returns it.
table.deleteTHead()Ensures the table does not have a thead element.
table.tFoot [ = value ]Returns the table's tfoot element.
Can be set, to replace the tfoot element. If the new value is not a
tfoot element, throws a "HierarchyRequestError"
DOMException.
tfoot = table.createTFoot()Ensures the table has a tfoot element, and returns it.
table.deleteTFoot()Ensures the table does not have a tfoot element.
table.tBodiesReturns an HTMLCollection of the tbody elements of the
table.
tbody = table.createTBody()Creates a tbody element, inserts it into the table, and returns it.
table.rowsReturns an HTMLCollection of the tr elements of the
table.
tr = table.insertRow([ index ])Creates a tr element, along with a tbody if required, inserts them
into the table at the position given by the argument, and returns the tr.
The position is relative to the rows in the table. The index −1, which is the default if the argument is omitted, is equivalent to inserting at the end of the table.
If the given position is less than −1 or greater than the number of rows, throws an
"IndexSizeError" DOMException.
table.deleteRow(index)Removes the tr element with the given position in the table.
The position is relative to the rows in the table. The index −1 is equivalent to deleting the last row of the table.
If the given position is less than −1 or greater than the index of the last row, or if
there are no rows, throws an "IndexSizeError"
DOMException.
Here is an example of a table being used to mark up a Sudoku puzzle. Observe the lack of headers, which are not necessary in such a table.
< style >
# sudoku { border-collapse : collapse ; border : solid thick ; }
# sudoku colgroup , table # sudoku tbody { border : solid medium ; }
# sudoku td { border : solid thin ; height : 1.4 em ; width : 1.4 em ; text-align : center ; padding : 0 ; }
</ style >
< h1 > Today's Sudoku</ h1 >
< table id = "sudoku" >
< colgroup >< col >< col >< col >
< colgroup >< col >< col >< col >
< colgroup >< col >< col >< col >
< tbody >
< tr > < td > 1 < td > < td > 3 < td > 6 < td > < td > 4 < td > 7 < td > < td > 9
< tr > < td > < td > 2 < td > < td > < td > 9 < td > < td > < td > 1 < td >
< tr > < td > 7 < td > < td > < td > < td > < td > < td > < td > < td > 6
< tbody >
< tr > < td > 2 < td > < td > 4 < td > < td > 3 < td > < td > 9 < td > < td > 8
< tr > < td > < td > < td > < td > < td > < td > < td > < td > < td >
< tr > < td > 5 < td > < td > < td > 9 < td > < td > 7 < td > < td > < td > 1
< tbody >
< tr > < td > 6 < td > < td > < td > < td > 5 < td > < td > < td > < td > 2
< tr > < td > < td > < td > < td > < td > 7 < td > < td > < td > < td >
< tr > < td > 9 < td > < td > < td > 8 < td > < td > 2 < td > < td > < td > 5
</ table > For tables that consist of more than just a grid of cells with headers in the first row and headers in the first column, and for any table in general where the reader might have difficulty understanding the content, authors should include explanatory information introducing the table. This information is useful for all users, but is especially useful for users who cannot see the table, e.g. users of screen readers.
Such explanatory information should introduce the purpose of the table, outline its basic cell structure, highlight any trends or patterns, and generally teach the user how to use the table.
For instance, the following table:
| Negative | Characteristic | Positive |
|---|---|---|
| Sad | Mood | Happy |
| Failing | Grade | Passing |
...might benefit from a description explaining the way the table is laid out, something like "Characteristics are given in the second column, with the negative side in the left column and the positive side in the right column".
There are a variety of ways to include this information, such as:
< p > In the following table, characteristics are given in the second
column, with the negative side in the left column and the positive
side in the right column.</ p >
< table >
< caption > Characteristics with positive and negative sides</ caption >
< thead >
< tr >
< th id = "n" > Negative
< th > Characteristic
< th > Positive
< tbody >
< tr >
< td headers = "n r1" > Sad
< th id = "r1" > Mood
< td > Happy
< tr >
< td headers = "n r2" > Failing
< th id = "r2" > Grade
< td > Passing
</ table > caption< table >
< caption >
< strong > Characteristics with positive and negative sides.</ strong >
< p > Characteristics are given in the second column, with the
negative side in the left column and the positive side in the right
column.</ p >
</ caption >
< thead >
< tr >
< th id = "n" > Negative
< th > Characteristic
< th > Positive
< tbody >
< tr >
< td headers = "n r1" > Sad
< th id = "r1" > Mood
< td > Happy
< tr >
< td headers = "n r2" > Failing
< th id = "r2" > Grade
< td > Passing
</ table > caption, in a details element< table >
< caption >
< strong > Characteristics with positive and negative sides.</ strong >
< details >
< summary > Help</ summary >
< p > Characteristics are given in the second column, with the
negative side in the left column and the positive side in the right
column.</ p >
</ details >
</ caption >
< thead >
< tr >
< th id = "n" > Negative
< th > Characteristic
< th > Positive
< tbody >
< tr >
< td headers = "n r1" > Sad
< th id = "r1" > Mood
< td > Happy
< tr >
< td headers = "n r2" > Failing
< th id = "r2" > Grade
< td > Passing
</ table > figure< figure >
< figcaption > Characteristics with positive and negative sides</ figcaption >
< p > Characteristics are given in the second column, with the
negative side in the left column and the positive side in the right
column.</ p >
< table >
< thead >
< tr >
< th id = "n" > Negative
< th > Characteristic
< th > Positive
< tbody >
< tr >
< td headers = "n r1" > Sad
< th id = "r1" > Mood
< td > Happy
< tr >
< td headers = "n r2" > Failing
< th id = "r2" > Grade
< td > Passing
</ table >
</ figure > figure's figcaption< figure >
< figcaption >
< strong > Characteristics with positive and negative sides</ strong >
< p > Characteristics are given in the second column, with the
negative side in the left column and the positive side in the right
column.</ p >
</ figcaption >
< table >
< thead >
< tr >
< th id = "n" > Negative
< th > Characteristic
< th > Positive
< tbody >
< tr >
< td headers = "n r1" > Sad
< th id = "r1" > Mood
< td > Happy
< tr >
< td headers = "n r2" > Failing
< th id = "r2" > Grade
< td > Passing
</ table >
</ figure > Authors may also use other techniques, or combinations of the above techniques, as appropriate.
The best option, of course, rather than writing a description explaining the way the table is laid out, is to adjust the table such that no explanation is needed.
In the case of the table used in the examples above, a simple rearrangement of the table so
that the headers are on the top and left sides removes the need for an explanation as well as
removing the need for the use of headers attributes:
< table >
< caption > Characteristics with positive and negative sides</ caption >
< thead >
< tr >
< th > Characteristic
< th > Negative
< th > Positive
< tbody >
< tr >
< th > Mood
< td > Sad
< td > Happy
< tr >
< th > Grade
< td > Failing
< td > Passing
</ table > Good table design is key to making tables more readable and usable.
In visual media, providing column and row borders and alternating row backgrounds can be very effective to make complicated tables more readable.
For tables with large volumes of numeric content, using monospaced fonts can help users see patterns, especially in situations where a user agent does not render the borders. (Unfortunately, for historical reasons, not rendering borders on tables is a common default.)
In speech media, table cells can be distinguished by reporting the corresponding headers before reading the cell's contents, and by allowing users to navigate the table in a grid fashion, rather than serializing the entire contents of the table in source order.
Authors are encouraged to use CSS to achieve these effects.
caption elementSupport in all current engines.
table element.table elements.caption element's end tag can be omitted if
the caption element is not immediately followed by ASCII whitespace or a
comment.HTMLTableCaptionElement.The caption element represents the title of the table
that is its parent, if it has a parent and that is a table element.
When a table element is the only content in a figure element other
than the figcaption, the caption element should be omitted in favor of
the figcaption.
A caption can introduce context for a table, making it significantly easier to understand.
Consider, for instance, the following table:
| 1 | 2 | 3 | 4 | 5 | 6 | |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
In the abstract, this table is not clear. However, with a caption giving the table's number (for reference in the main prose) and explaining its use, it makes more sense:
< caption >
< p > Table 1.
< p > This table shows the total score obtained from rolling two
six-sided dice. The first row represents the value of the first die,
the first column the value of the second die. The total is given in
the cell that corresponds to the values of the two dice.
</ caption > This provides the user with more context:
| 1 | 2 | 3 | 4 | 5 | 6 | |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
colgroup elementSupport in all current engines.
table element, after any
caption elements and before any thead,
tbody, tfoot, and tr
elements.span attribute is present: Nothing.span attribute is absent: Zero or more col and template elements.colgroup element's start tag can be
omitted if the first thing inside the colgroup element is a col element,
and if the element is not immediately preceded by another colgroup element whose
end tag has been omitted. (It can't be omitted if the element
is empty.)colgroup element's end tag can be omitted
if the colgroup element is not immediately followed by ASCII whitespace
or a comment.span — Number of columns spanned by the element
HTMLTableColElement.The colgroup element represents a group of one or more columns in the table that is its parent, if it has a
parent and that is a table element.
If the colgroup element contains no col elements, then the element
may have a span
content attribute specified, whose value must be a valid non-negative integer greater
than zero and less than or equal to 1000.
col elementSupport in all current engines.
colgroup element that doesn't have
a span attribute.span — Number of columns spanned by the element
HTMLTableColElement, as defined for colgroup elements.If a col element has a parent and that is a colgroup element that
itself has a parent that is a table element, then the col element
represents one or more columns in the column group represented by that colgroup.
The element may have a span content attribute specified, whose value must be a
valid non-negative integer greater than zero and less than or equal to 1000.
tbody elementSupport in all current engines.
table element, after any
caption, colgroup, and
thead elements, but only if there are no
tr elements that are children of the
table element.tr and script-supporting elements.tbody element's start tag can be omitted
if the first thing inside the tbody element is a tr element, and if the
element is not immediately preceded by a tbody, thead, or
tfoot element whose end tag has been omitted. (It
can't be omitted if the element is empty.)tbody element's end tag can be omitted if
the tbody element is immediately followed by a tbody or
tfoot element, or if there is no more content in the parent element.Uses HTMLTableSectionElement. The
HTMLTableSectionElement interface is also used for thead and
tfoot elements.
The tbody element represents a block of rows that consist of a
body of data for the parent table element, if the tbody element has a
parent and it is a table.
tbody.rowsReturns an HTMLCollection of the tr elements of the table
section.
tr = tbody.insertRow([ index ])Creates a tr element, inserts it into the table section at the position given by
the argument, and returns the tr.
The position is relative to the rows in the table section. The index −1, which is the default if the argument is omitted, is equivalent to inserting at the end of the table section.
If the given position is less than −1 or greater than the number of rows, throws an
"IndexSizeError" DOMException.
tbody.deleteRow(index)Removes the tr element with the given position in the table section.
The position is relative to the rows in the table section. The index −1 is equivalent to deleting the last row of the table section.
If the given position is less than −1 or greater than the index of the last row, or if
there are no rows, throws an "IndexSizeError"
DOMException.
thead elementSupport in all current engines.
table element, after any
caption, and colgroup
elements and before any tbody, tfoot, and
tr elements, but only if there are no other
thead elements that are children of the
table element.tr and script-supporting elements.thead element's end tag can be omitted if
the thead element is immediately followed by a tbody or
tfoot element.HTMLTableSectionElement, as defined for tbody elements.The thead element represents the block of rows that consist of
the column labels (headers) and any ancillary non-header cells for the parent table
element, if the thead element has a parent and it is a table.
This example shows a thead element being used. Notice the use of both
th and td elements in the thead element: the first row is
the headers, and the second row is an explanation of how to fill in the table.
< table >
< caption > School auction sign-up sheet </ caption >
< thead >
< tr >
< th >< label for = e1 > Name</ label >
< th >< label for = e2 > Product</ label >
< th >< label for = e3 > Picture</ label >
< th >< label for = e4 > Price</ label >
< tr >
< td > Your name here
< td > What are you selling?
< td > Link to a picture
< td > Your reserve price
< tbody >
< tr >
< td > Ms Danus
< td > Doughnuts
< td >< img src = "https://example.com/mydoughnuts.png" title = "Doughnuts from Ms Danus" >
< td > $45
< tr >
< td >< input id = e1 type = text name = who required form = f >
< td >< input id = e2 type = text name = what required form = f >
< td >< input id = e3 type = url name = pic form = f >
< td >< input id = e4 type = number step = 0.01 min = 0 value = 0 required form = f >
</ table >
< form id = f action = "/auction.cgi" >
< input type = button name = add value = "Submit" >
</ form > tfoot elementSupport in all current engines.
table element, after any
caption, colgroup, thead,
tbody, and tr elements, but only if there
are no other tfoot elements that are children of the
table element.tr and script-supporting elements.tfoot element's end tag can be omitted if
there is no more content in the parent element.HTMLTableSectionElement, as defined for tbody elements.The tfoot element represents the block of rows that consist of
the column summaries (footers) for the parent table element, if the
tfoot element has a parent and it is a table.
tr elementSupport in all current engines.
thead element.tbody element.tfoot element.table element, after any
caption, colgroup, and thead
elements, but only if there are no tbody elements that
are children of the table element.td, th, and script-supporting elements.tr element's end tag can be omitted if the
tr element is immediately followed by another tr element, or if there is
no more content in the parent element.HTMLTableRowElement.The tr element represents a row of
cells in a table.
tr.rowIndexReturns the position of the row in the table's rows
list.
Returns −1 if the element isn't in a table.
tr.sectionRowIndexReturns the position of the row in the table section's rows list.
Returns −1 if the element isn't in a table section.
tr.cellsReturns an HTMLCollection of the td and th elements of
the row.
cell = tr.insertCell([ index ])Creates a td element, inserts it into the table row at the position given by the
argument, and returns the td.
The position is relative to the cells in the row. The index −1, which is the default if the argument is omitted, is equivalent to inserting at the end of the row.
If the given position is less than −1 or greater than the number of cells, throws an
"IndexSizeError" DOMException.
tr.deleteCell(index)Removes the td or th element with the given position in the
row.
The position is relative to the cells in the row. The index −1 is equivalent to deleting the last cell of the row.
If the given position is less than −1 or greater than the index of the last cell, or
if there are no cells, throws an "IndexSizeError"
DOMException.
td elementSupport in all current engines.
tr element.td element's end tag can be omitted if the
td element is immediately followed by a td or th element,
or if there is no more content in the parent element.colspan — Number of columns that the cell is to span
rowspan — Number of rows that the cell is to span
headers — The header cells for this cell
Uses HTMLTableCellElement. The
HTMLTableCellElement interface is also used for th elements.
The td element represents a data cell in a table.
In this example, we see a snippet of a web application consisting of a grid of editable cells
(essentially a simple spreadsheet). One of the cells has been configured to show the sum of the
cells above it. Three have been marked as headings, which use th elements instead of
td elements. A script would attach event handlers to these elements to maintain the
total.
< table >
< tr >
< th >< input value = "Name" >
< th >< input value = "Paid ($)" >
< tr >
< td >< input value = "Jeff" >
< td >< input value = "14" >
< tr >
< td >< input value = "Britta" >
< td >< input value = "9" >
< tr >
< td >< input value = "Abed" >
< td >< input value = "25" >
< tr >
< td >< input value = "Shirley" >
< td >< input value = "2" >
< tr >
< td >< input value = "Annie" >
< td >< input value = "5" >
< tr >
< td >< input value = "Troy" >
< td >< input value = "5" >
< tr >
< td >< input value = "Pierce" >
< td >< input value = "1000" >
< tr >
< th >< input value = "Total" >
< td >< output value = "1060" >
</ table > th elementSupport in all current engines.
tr element.header, footer,
sectioning content, or heading content descendants.th element's end tag can be omitted if the
th element is immediately followed by a td or th element,
or if there is no more content in the parent element.colspan — Number of columns that the cell is to span
rowspan — Number of rows that the cell is to span
headers — The header cells for this cell
scope — Specifies which cells the header cell applies to
abbr — Alternative label to use for the header cell when referencing the cell in other contexts
HTMLTableCellElement, as defined for td elements.The th element represents a header cell in a table.
The th element may have a scope content attribute specified.
The scope attribute is an enumerated attribute
with the following keywords and states:
| Keyword | State | Brief description |
|---|---|---|
row
| row | The header cell applies to some of the subsequent cells in the same row(s). |
col
| column | The header cell applies to some of the subsequent cells in the same column(s). |
rowgroup
| row group | The header cell applies to all the remaining cells in the row group. |
colgroup
| column group | The header cell applies to all the remaining cells in the column group. |
auto
| auto | The header cell applies to a set of cells selected based on context. |
The attribute's missing value default and invalid value default are both the auto state.
A th element's scope attribute must not be in
the row group state if the element is not anchored in
a row group, nor in the column group state if the element is not anchored in a
column group.
The th element may have an abbr content attribute specified. Its value must be an
alternative label for the header cell, to be used when referencing the cell in other contexts
(e.g. when describing the header cells that apply to a data cell). It is typically an abbreviated
form of the full header cell, but can also be an expansion, or merely a different phrasing.
The following example shows how the scope attribute's rowgroup value affects which data cells a header cell
applies to.
Here is a markup fragment showing a table:
< table >
< thead >
< tr > < th > ID < th > Measurement < th > Average < th > Maximum
< tbody >
< tr > < td > < th scope = rowgroup > Cats < td > < td >
< tr > < td > 93 < th > Legs < td > 3.5 < td > 4
< tr > < td > 10 < th > Tails < td > 1 < td > 1
< tbody >
< tr > < td > < th scope = rowgroup > English speakers < td > < td >
< tr > < td > 32 < th > Legs < td > 2.67 < td > 4
< tr > < td > 35 < th > Tails < td > 0.33 < td > 1
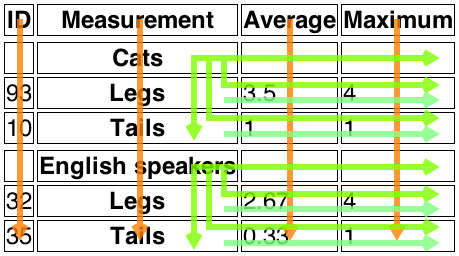
</ table > This would result in the following table:
| ID | Measurement | Average | Maximum |
|---|---|---|---|
| Cats | |||
| 93 | Legs | 3.5 | 4 |
| 10 | Tails | 1 | 1 |
| English speakers | |||
| 32 | Legs | 2.67 | 4 |
| 35 | Tails | 0.33 | 1 |
The headers in the first row all apply directly down to the rows in their column.
The headers with a scope attribute in the rowgroup state apply to all the cells in their row group
other than the cells in the first column.
The remaining headers apply just to the cells to the right of them.

td and th elementsThe td and th elements may have a colspan content attribute specified, whose value must be a
valid non-negative integer greater than zero and less than or equal to 1000.
The td and th elements may also have a rowspan content attribute specified,
whose value must be a valid non-negative integer less than or equal to 65534. For
this attribute, the value zero means that the cell is to span all the remaining rows in the row
group.
These attributes give the number of columns and rows respectively that the cell is to span. These attributes must not be used to overlap cells.
The td and th element may have a headers content attribute specified. The headers attribute, if specified, must contain a string
consisting of an unordered set of unique space-separated tokens, none of which are
identical to another token and each of which must have the value of an ID of a th element taking part in the same table as the td or th element.
A th element with ID id is
said to be directly targeted by all td and th elements in the
same table that have headers attributes whose values include as one of their tokens
the ID id. A th element A is said to be targeted by a th or td element
B if either A is directly targeted by B or if there exists an element C that is itself
targeted by the element B and A is directly
targeted by C.
A th element must not be targeted by itself.
cell.cellIndexReturns the position of the cell in the row's cells list.
This does not necessarily correspond to the x-position of the cell in the table,
since earlier cells might cover multiple rows or columns.
Returns −1 if the element isn't in a row.
The following shows how one might mark up the bottom part of table 45 of the Smithsonian physical tables, Volume 71:
< table >
< caption > Specification values: < b > Steel</ b > , < b > Castings</ b > ,
Ann. A.S.T.M. A27-16, Class B;* P max. 0.06; S max. 0.05.</ caption >
< thead >
< tr >
< th rowspan = 2 > Grade.</ th >
< th rowspan = 2 > Yield Point.</ th >
< th colspan = 2 > Ultimate tensile strength</ th >
< th rowspan = 2 > Per cent elong. 50.8 mm or 2 in.</ th >
< th rowspan = 2 > Per cent reduct. area.</ th >
</ tr >
< tr >
< th > kg/mm< sup > 2</ sup ></ th >
< th > lb/in< sup > 2</ sup ></ th >
</ tr >
</ thead >
< tbody >
< tr >
< td > Hard</ td >
< td > 0.45 ultimate</ td >
< td > 56.2</ td >
< td > 80,000</ td >
< td > 15</ td >
< td > 20</ td >
</ tr >
< tr >
< td > Medium</ td >
< td > 0.45 ultimate</ td >
< td > 49.2</ td >
< td > 70,000</ td >
< td > 18</ td >
< td > 25</ td >
</ tr >
< tr >
< td > Soft</ td >
< td > 0.45 ultimate</ td >
< td > 42.2</ td >
< td > 60,000</ td >
< td > 22</ td >
< td > 30</ td >
</ tr >
</ tbody >
</ table > This table could look like this:
| Grade. | Yield Point. | Ultimate tensile strength | Per cent elong. 50.8 mm or 2 in. | Per cent reduct. area. | |
|---|---|---|---|---|---|
| kg/mm2 | lb/in2 | ||||
| Hard | 0.45 ultimate | 56.2 | 80,000 | 15 | 20 |
| Medium | 0.45 ultimate | 49.2 | 70,000 | 18 | 25 |
| Soft | 0.45 ultimate | 42.2 | 60,000 | 22 | 30 |
The following shows how one might mark up the gross margin table on page 46 of Apple, Inc's 10-K filing for fiscal year 2008:
< table >
< thead >
< tr >
< th >
< th > 2008
< th > 2007
< th > 2006
< tbody >
< tr >
< th > Net sales
< td > $ 32,479
< td > $ 24,006
< td > $ 19,315
< tr >
< th > Cost of sales
< td > 21,334
< td > 15,852
< td > 13,717
< tbody >
< tr >
< th > Gross margin
< td > $ 11,145
< td > $ 8,154
< td > $ 5,598
< tfoot >
< tr >
< th > Gross margin percentage
< td > 34.3%
< td > 34.0%
< td > 29.0%
</ table > This table could look like this:
| 2008 | 2007 | 2006 | |
|---|---|---|---|
| Net sales | $ 32,479 | $ 24,006 | $ 19,315 |
| Cost of sales | 21,334 | 15,852 | 13,717 |
| Gross margin | $ 11,145 | $ 8,154 | $ 5,598 |
| Gross margin percentage | 34.3% | 34.0% | 29.0% |
The following shows how one might mark up the operating expenses table from lower on the same page of that document:
< table >
< colgroup > < col >
< colgroup > < col > < col > < col >
< thead >
< tr > < th > < th > 2008 < th > 2007 < th > 2006
< tbody >
< tr > < th scope = rowgroup > Research and development
< td > $ 1,109 < td > $ 782 < td > $ 712
< tr > < th scope = row > Percentage of net sales
< td > 3.4% < td > 3.3% < td > 3.7%
< tbody >
< tr > < th scope = rowgroup > Selling, general, and administrative
< td > $ 3,761 < td > $ 2,963 < td > $ 2,433
< tr > < th scope = row > Percentage of net sales
< td > 11.6% < td > 12.3% < td > 12.6%
</ table > This table could look like this:
| 2008 | 2007 | 2006 | |
|---|---|---|---|
| Research and development | $ 1,109 | $ 782 | $ 712 |
| Percentage of net sales | 3.4% | 3.3% | 3.7% |
| Selling, general, and administrative | $ 3,761 | $ 2,963 | $ 2,433 |
| Percentage of net sales | 11.6% | 12.3% | 12.6% |